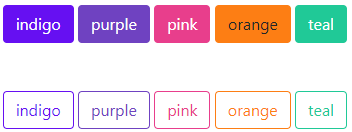
Twitter Bootstrap 4 には、デフォルトで以下のカラーバリエーションがあります。でも、もっとバリエーション欲しくないですか?

SASS(SCSS) を使えば簡単に増やすことができます。
Laravel Mix上での方法になります。
/resources/sass/_variables.scss に $theme-colors を設定します。
追加する色は、Bootstrapの _variables.scss に デフォルトで設定されているものです。ただし、 デフォルトの$theme-colors の中には入っていないのでカラーバリエーションとしては使えません。
それを使えるようにしてみましょう。
$indigo: #6610f2;
$purple: #6f42c1;
$pink: #e83e8c;
$orange: #fd7e14;
$teal: #20c997;
$theme-colors: (
"indigo": $indigo,
"purple": $purple,
"pink": $pink,
"orange": $orange,
"teal": $teal
);これで、コンパイルを実行して CSSファイルを作成します。
npm run dev正常にコンパイルが終了したら、設定した色が使えるようになっています。

色を増やすことができましたが、「orange」だけ文字の色が黒になってます。これも気になります。白にしたいです。
/resources/sass/_variables.scss に $yiq-contrasted-threshold を設定します。
これは、Bootstrap内で背景色から前面のテキストカラーを黒系にするか白系にするかを決める境界値です。数値を大きくすると白系が選ばれるようになります。デフォルトは150で、0-255までの値をセットできます。
$yiq-contrasted-threshold: 160;160をセットしてコンパイル。

文字が白になりました!
「warning」も文字を白にしたい場合は、200をセットするとOKです。

$yiq-contrasted-threshold: 200;
これはちょっと白では見にくいかな。。。
スポンサーリンク

